Code Snippets Pro

Introduction to WordPress Code Snippets Pro
Using Code Snippets Pro WordPress plugin has long been defined as a WordPress standard. For us, it’s one of our highly recommended general plugin tools. It helps SEO indirectly in various ways. It’s lightweight and easy to use as it’s reasonably intuitive. This article is listed in our “Create Blog Website” main topic. It also is a part of the “Designing & Creating Site” category.
The pro version has the benefits of handling added features and including all types of code like PHP, CSS, HTML, and JavaScript. Let’s now look deeper into more of its benefits and features.
Important Benefits and Features of Code Snippets Pro
I’ve had this domain name (Linxent.com) since 1996 and have had to plan and write a ton of code over the years. Planning before coding is significantly important. If you’ve read this far, you’re a planner and that’s a good thing for your success.
After you’ve had a growing site for 1 to 3 years, do you know where you’ve added all the custom code and workaround fixes you’ve been provided? A few will document it somewhere. Wouldn’t it be nice to not have to do that outside the site? And, even better if you have multiple sites!
So, here are some features and benefits of Code Snippets Pro.
- One key centralized location for adding in custom code offers no more forgotten or lost unique coding.
- Handles multiple code types: css, php, html, & js
- Provides an easy <Enable/Disable> button for each snippet. You don’t have to delete it and add it back in.
- Easy to backup each script for versioning or storage
- Simple to copy (clone) a script for modifying it for editing or testing changes
- Has multiple trigger options
- run everywhere
- run once
- run in admin area
- run on site front end only
- Has a “Priority” setting for forcing priority or sequencing
- Provides a healthy description area, also allowing URLs, formatted text, or just plain text
- Includes a lengthy area for a non-restrictive Title and a place for adding Tags
- Indirectly helps on SEO by running scripts used for SEO and by reducing quantity of plugins previously needed
- Loads of Settings options available in various tabs
- Code Snippets has received the Linxent.com™ Business Resources 5-Star Award. Read more about the “Code Snippets Pro Award“.
Code Snippets Manager Usage Examples
- Kadence theme
- Google PSI (Page Speed Insights) was showing an issue with the Comment form accessibility scoring.
- A Kadence support ticket provided some CSS code to add into the theme property able to receive added code. The workaround fixed the issue.
- Code Snippets Pro permitted a centralized location to remove the code from the theme and to run it universally. It was also more readily available for future modifications or tweaking for the Comment form.
- SEOPress Pro plugin feature of “breadcrumbs”
- A new feature for breadcrumbs became available for SEOPress. A short php script was necessary to add in for utilizing that feature.
- Code Snippets Pro permitted to receive it such that it would add in the SEOPress breadcrumbs if it existed on a page or post.
- ContentVIews Pro plugin (for pro grids)
- This professional grid plugin was always running on every page and post, even when there wasn’t a grid inserted.
- A ContentViews professional support technician provided some php code to run everywhere to prevent this performance burden.
- CodeSnippets Pro was able to handle it gracefully in its own central location.
So, instead of multiple locations of code, it was easily possible to maintain all known running custom code in one central location.
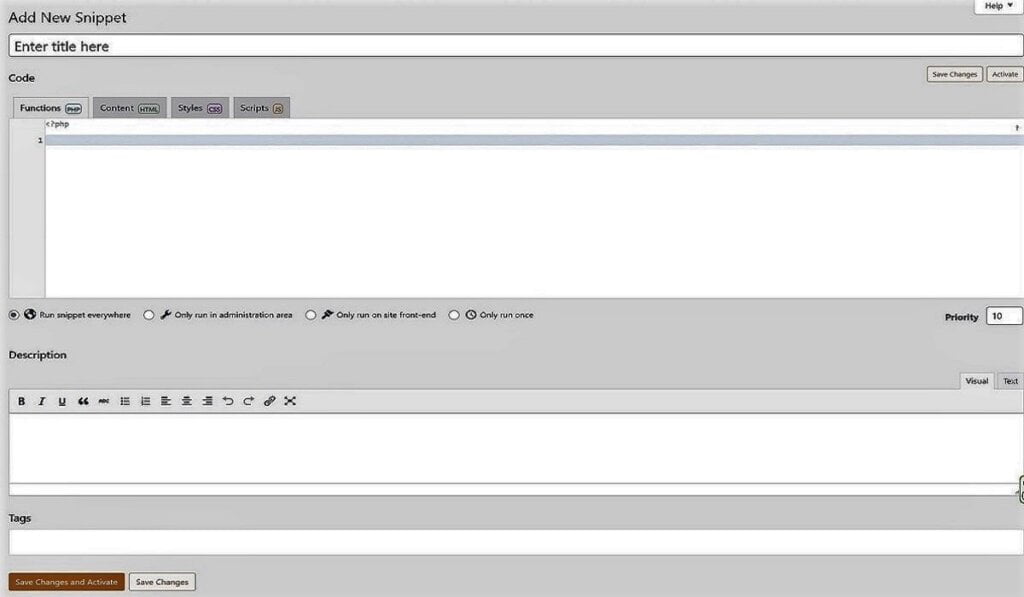
Add a New Snippet
After tapping the <Add New> menu item, you’ll see a blank snippet screen. You simply start by giving it a Title, which is easily editable later. You can then tap on the tab that’s appropriate for the code language and paste it in, or start writing it. After you’ve chosen how you want the code to execute, you can optionally just <Save Changes> or you can <Save Changes and Activate>. Those are the minimums. You have a few other helpful things to fill in later if you choose to.
Settings Options for Code Snippets Pro
These settings options of Code Snippets Pro were extremely well thought out. I’ve been in IT management and consulting for over 40 years and I recognize extreme quality and a well thought out approach. You usually only see an option to perform a full and clean uninstall in the absolute best plugins. It also has minify options, another settings option. Keep reading to see the other available options settings.
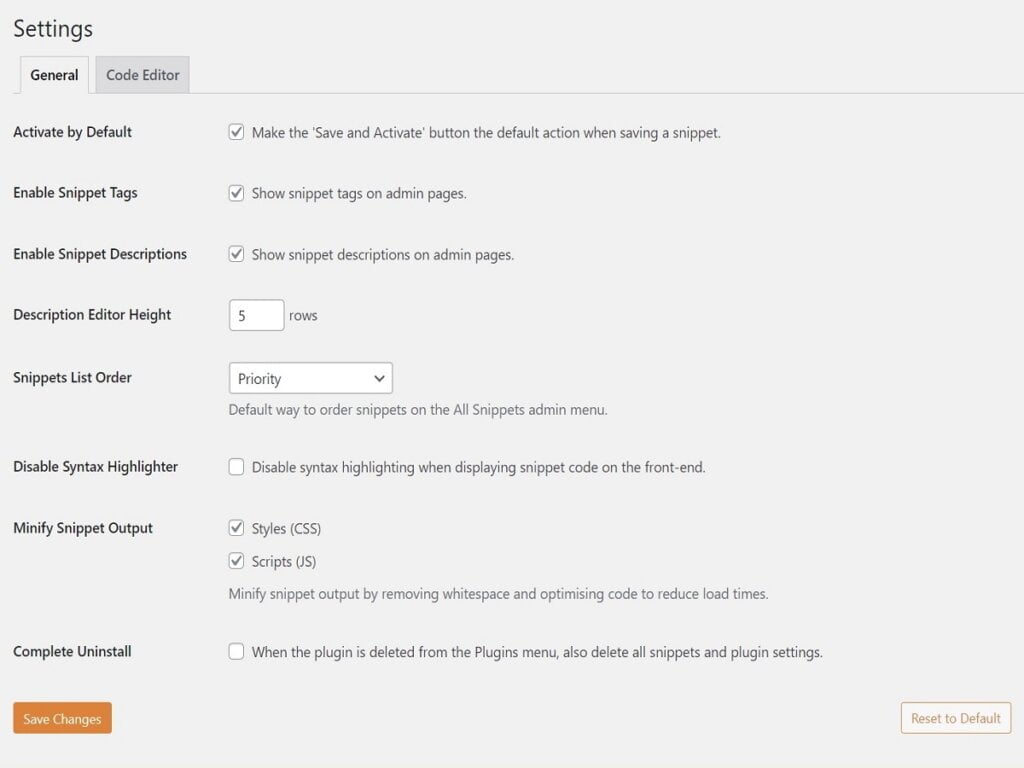
General Settings in Code Snippets Pro
Here are the General settings tab options in Code Snippets Pro. Although I’ve not had a need to change them, with a lot of coding to do, you might have some personal working preferences here.

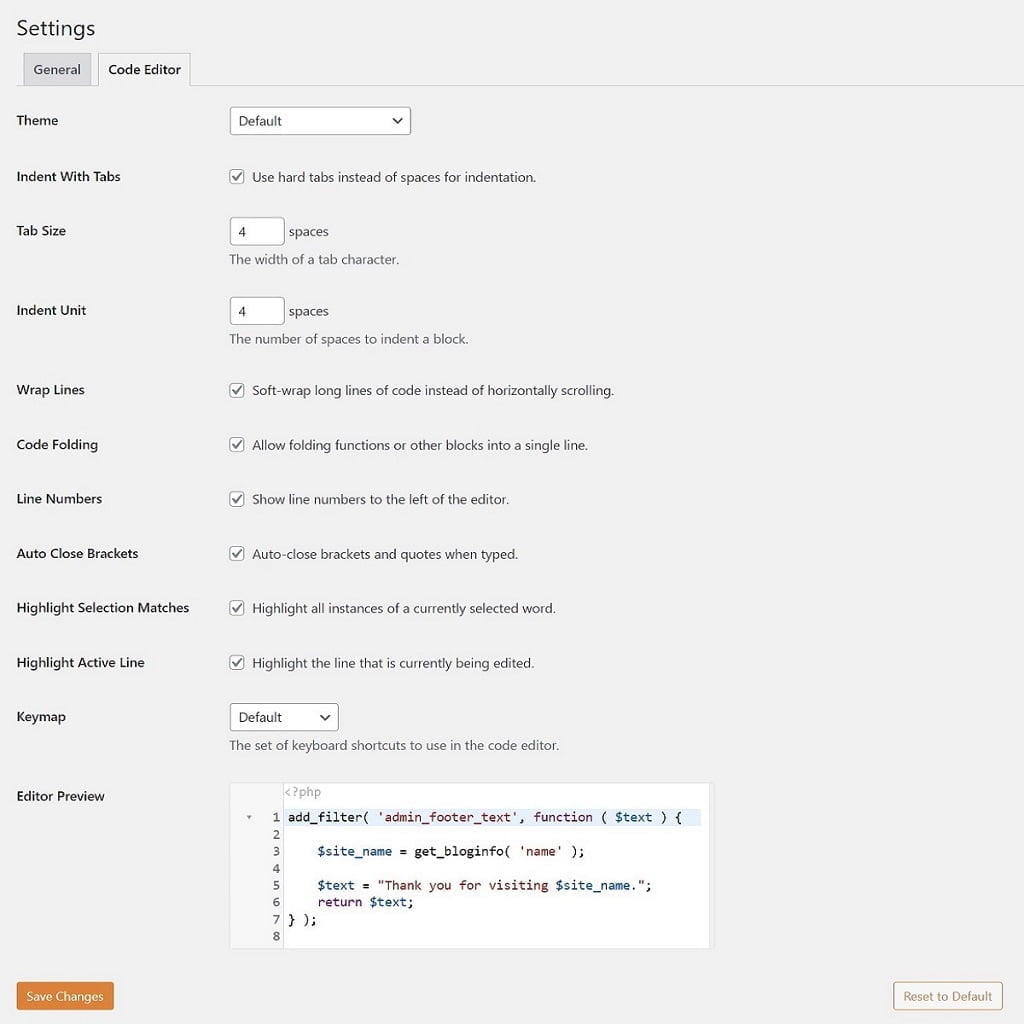
Code Editor Settings
Here are the Code Editor settings tab options. Depending on the size monitor you use, this can be very helpful for enlarging the code editor view, along with other related settings.

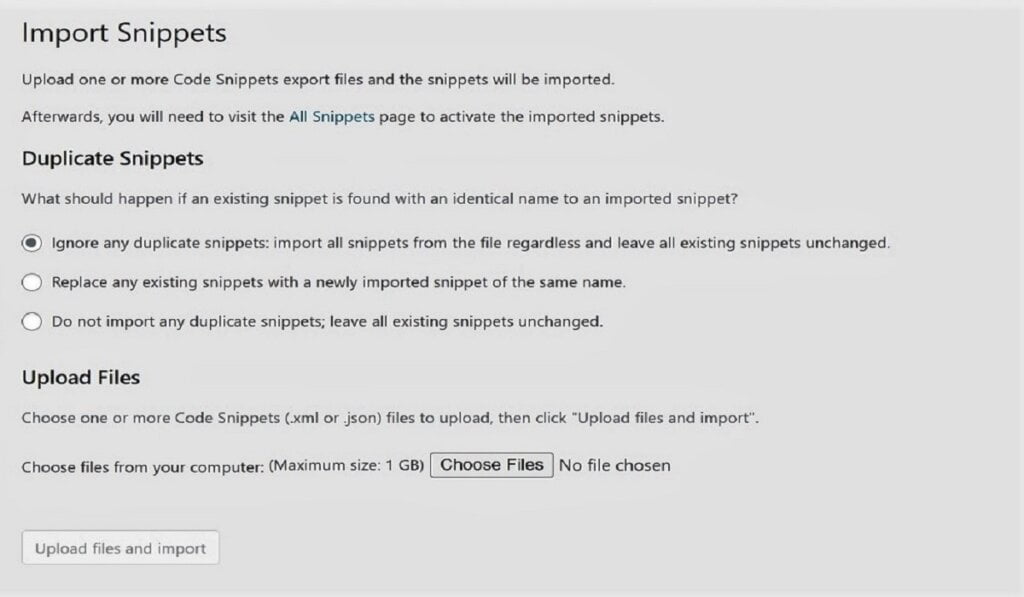
Import Options for Code Snippets Pro
The import options of Code Snippets Pro are simple, yet they offer some important options to prevent overwriting what we already have or to update and replace what’s there.

What’s Next for Code Snippets?
Here are some exciting, upcoming functional features being added right around the corner:
- Conditionals
- Cloud Sync
- Cloud Search
- Cloud Backup
And insider information reveals that some of those new features will be added to the free version as well!!!
Conclusion
So, after all this, you can easily see why it’s one of the industry standard WordPress plugins for anyone that ever has to tweak, alter, test, or customize coding or scripting for your WordPress site. And, in the Food Blog business, there are a lot of things that are done to WordPress sites that aren’t typically done in more common niches. So, now you’re ready for the free version of Code Snippets. Soon, you’ll recognize the desire for the Pro version.



Thanks for sharing. I read many of your blog posts, cool, your blog is very good.